
2.5. Zeilenabstand
„Der Zeilenabstand entscheidet darüber, ob eine Zeile für sich allein oder ob sie zusammen mit dem, was über ihr oder mit dem, was unter ihr steht, eine Gruppe bildet“. (Renner, 1940, S. 170).
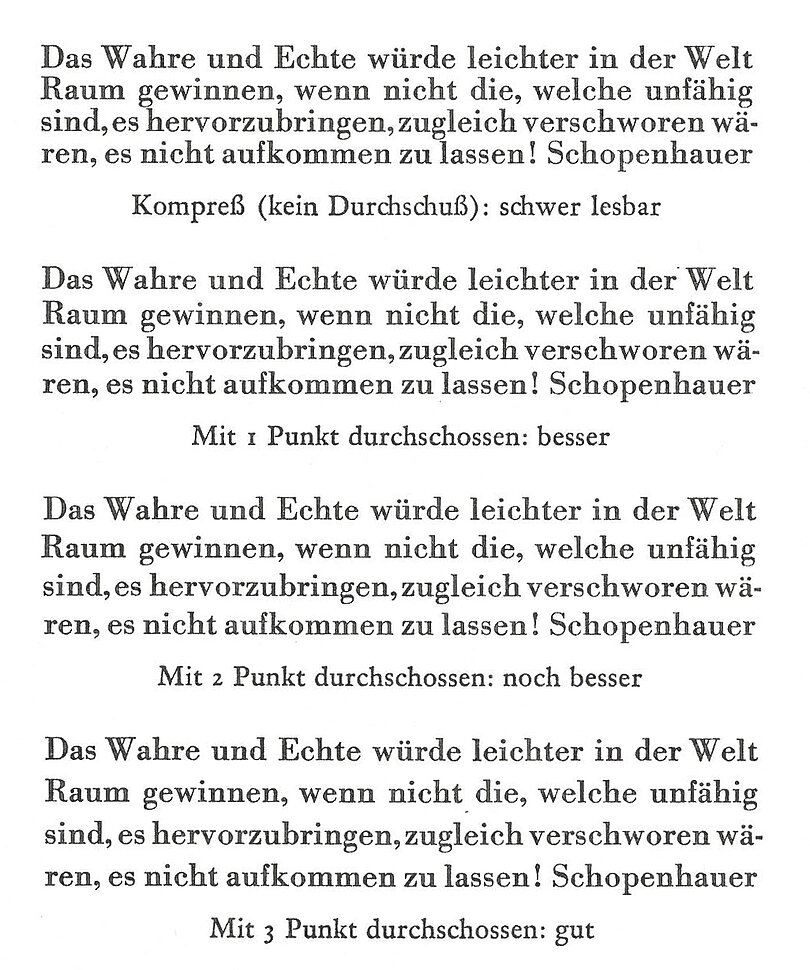
Der Zeilenabstand beschreibt die Distanz untereinander stehender Schriftzeichen und wird von Grundlinie zu Grundlinie gemessen. Der sogenannte Durchschuss beeinflusst die Lesbarkeit eines Textes entscheidend und sorgt für eine harmonische Gesamtwirkung.
Ist der Zeilenabstand (= 12 Punkt) identisch mit dem Schriftgrad (12 Punkt), so spricht man von einem kompressen Satz. Ist der Zeilenabstand (16 Punkt) größer als der Schriftgrad (12 Punkt), so spricht man von einem durchschossenen Satz (Klanten, Mischler, Bilz, 2015, S. 97).

Im Allgemeinen beträgt die Standardeinstellung für den Zeilenabstand in Programmen 120 % der Schriftgröße, was bei 10 Punkt Schriftgröße einem Wert von 12 Punkt für den Zeilenabstand entspricht. Aber auch hier gibt es, wie bei allen anderen Abständen in der Typografie, keine eindeutige Bestimmung oder standardisierte Regeln, sondern nur das richtige Verhältnis aus Satzbreite, Schriftgröße und Zeilenabstand.
„Als Faustregel gilt, je länger die Zeile, desto größer muss der Zeilenabstand sein, je kürzer die Zeilen, desto geringer kann der Zeilenabstand sein“. (Willberg, Forssmann, 2010, S. 80)
Willberg definiert in Abhängigkeit von Schriftgröße und Zeilenlange folgende Regeln, die sich für die meisten Anwendungen gut eignen: Bei einer 10 Punkt Schrift mit einer Zeilenbreite von 60 Zeichen eignet sich ein Zeilenabstand von 12,5 Punkt, bei einer Zeilenbreite von 90 Zeichen wird der Zeichenabstand auf 14 Punkt erhöht, um dem Auge für den Sprung zur nächsten Zeile mehr Sicherheit zu bieten (Willberg, 2001, S. 38).
Im Notfall „einziehen“
Ein hilfreiches Gestaltungsmittel, um Leser*innen gut in die nächste Zeile zu begleiten, ist das Einziehen der ersten Zeile des Absatzes. Dadurch wird der Sprung erleichtert und werden Texte außerdem „leserfreundlich“ strukturiert. Auch hier gilt es wieder, das richtige Maß zu finden.
Laut Paul Renner genügt ein Geviert* (* Geviert ist ein Füllstück, das so breit ist wie ein Kegel; ein 10 Punkt-Geviert hat also auch eine Breite von 10 Punkt (Renner, 1940, S. 244), nur bei sehr breiten Teilen und starkem Durchschuss kann der Einzug etwas größer sein.

Beim Verändern der Laufweite
Beim Verändern der Laufweite soll jedenfalls beachtet werden, dass es zu keinen unschönen Löchern oder „Überschneidungen“ der Buchstaben kommt.

Außerdem liegt die Schwierigkeit beim „Zurichten“ darin, dass die Buchstabenabstände nicht mathematisch gleich sein dürfen, sondern optisch in einer gleichmäßigen Wirkung erscheinen sollen. Wären alle Abstände zwischen allen Buchstaben gleich, hätte dies sehr unangenehme Auswirkungen auf die Lesbarkeit (Klanten, Mischler, Bilz, 2015, S. 109).
Möchte man dennoch Veränderungen am Abstand zwischen den Buchstaben vornehmen, so sollte man jedenfalls folgende Regeln beachten:
- Kleine Schriften brauchen grundsätzlich einen größeren Buchstabenabstand als große Schriftgrade.
- Größere Schriftgrade (Schaugrößen) können und sollten eher enger gesetzt werden.
(Stieger, Wöhrmann in Borinski, Horbach, 2019, S. 275)
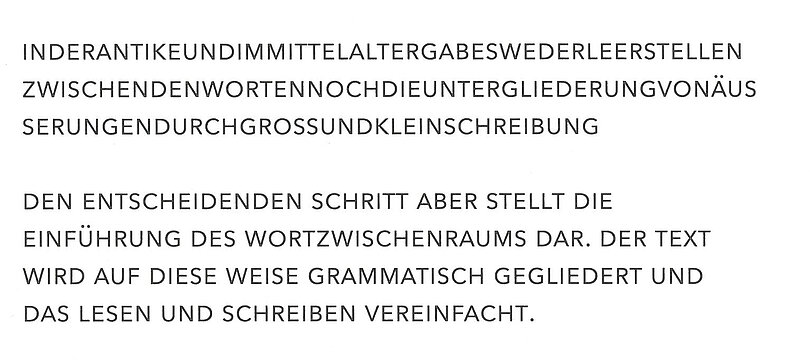
2.7. Wortabstand, Wortzwischenraum
Neben dem individuellen Buchstabenabstand, den eine Schrift benötigt, ist auch der Wortabstand für ein ruhiges und optisch gleichmäßiges Zeilenbild verantwortlich.
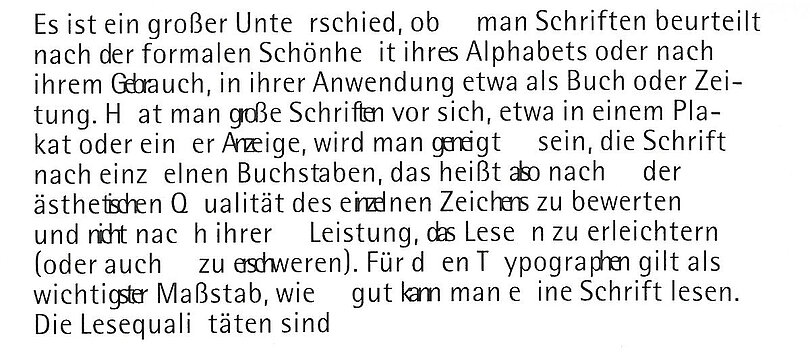
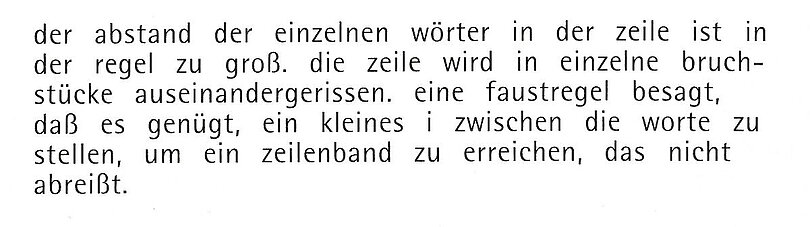
Zu große oder ungleichmäßige Wortabstände heben den optischen Zusammenhang der Zeile auf und bewirken ein Auseinanderfallen des Satzbildes.
Hingegen trennt ein zu geringer Wortabstand Wörter nicht ausreichend und lässt sie ineinander fließen, was den Lesefluss ebenfalls negativ beeinflusst.


Je nach Schriftgröße, Zielgruppe und vor allem Satzart soll der Wortabstand angepasst werden. Hier gilt, dass der Wortabstand geringer sein muss, als der Zeilenabstand.
Für Leseanfänger*innen muss der Wortabstand größer als gewohnt gehalten werden, damit die Wortbilder eindeutig erfasst werden können. Das bedingt, dass auch der Zeilenabstand entsprechend vergrößert werden muss (Willberg, Forssmann, 2010, S. 78).
Wortabstand und Satzart:
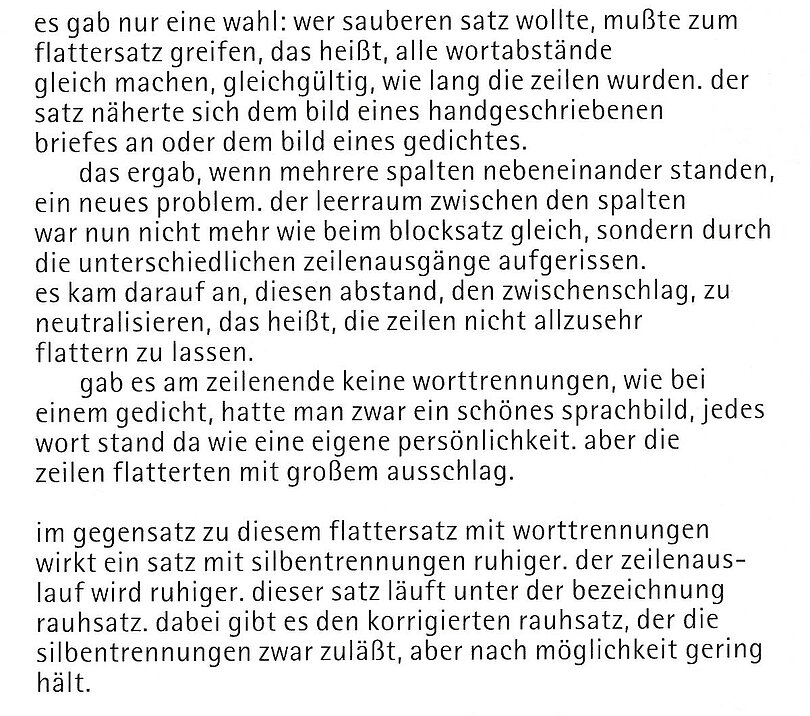
Da Flattersatzarten keine einheitlichen Zeilenlängen besitzen, entfällt die Notwendigkeit, die Wortzwischenräume zu vergrößern oder zu verkleinern. Hier gilt als feste Wortabstandsgröße der Binnenraum der Minuskel (Kleinbuchstabe) „n“.
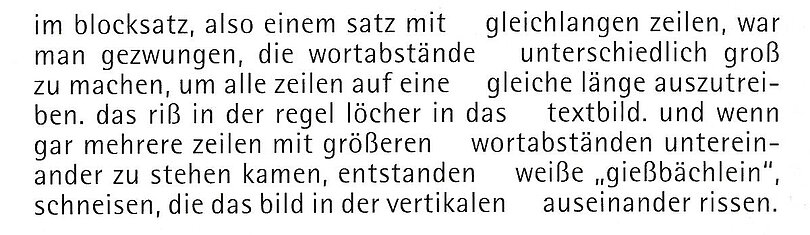
Beim Blocksatz sind alle Zeilen gleich lang. Um die Zeilenlängen zu erhalten, aber keine sich auf die Schriftsatzästhetik und den Leseprozess negativ auswirkenden Löcher (= Gießbäche) entstehen zu lassen, müssen Wortabstände entweder vergrößert oder verkleinert werden. Dies kann durch entsprechende Worttrennungen und Ausgleichen der Wortzwischenräume erfolgen.


Alle diese Hilfsmittel sollen aber nicht die gestalterische Freiheit reglementieren oder durch starre Regeln das Satzbild uniformieren.
Vielmehr soll durch diese Anregungen die Satzarbeit erleichtert werden, um durch bessere Lesbarkeit der Inhalte, die Freude am Lesen und Lernen zu erhöhen.
„Es ist schwieriger, einen Text lesbar anzubieten, als daraus eine schöne Struktur, ein ästhetisches Feld, eine Buchstabenlandschaft oder ein Kunstwerk zu machen.“ (Aicher, 1988, S. 14)

Literaturverzeichnis:
- Albert Ernst (2005), Wechselwirkung, Könighausen & Neumann
- Anne Rose König (2004), Alles Buch, Studien der Erlanger Buchwissenschaft
- Christian Mariacher (2021), Lernmaterialien gut gestalten, Verlag Julius Klinkhardt
- Gerhard Unger (2009), Wie man’s liest, niggli Verlag
- Gerrit Noordzij (1985), The Stroke: Theory of Writing, Buitenkant
- Hans Peter Willberg, Friedrich Forssmann (2010), Lesetypographie, Verlag Hermann Schmidt
- Hans Peter Willberg (2001), Wegweiser Schrift, Verlag Hermann Schmidt
- Song, Hyunjin & Schwarz, Norbert (2008), If It’s Hard to Read, It’s Hard to Do: Processing Fluency Affects Effort Prediction and Motivation. Psychological Science, 19(10), 986–988.
- Jan Filek (2013), Read/ability. Typografie und Lesbarkeit, niggli Verlag
- Jan Tschichold (2001), Erfreuliche Drucksachen durch gute Typographie: Eine Fibel für Jedermann, Maro Verlag
- Otl Aicher (1988), Typographie, Ernst & Sohn
- Paul Renner (1940), Die Kunst der Typographie, Maro
- Robert Klanten, Mika Mischler & Silja Bilz (2015), Der Kleine Besserwisser, Grundwissen für Gestalter, Die Gestalten Verlag
- Radach, Ralph, Günther, Thomas & Huestegge, Lynn (2012), Blickbewegungen beim Lesen, Leseentwicklung und Legasthenie. Lernen und Lernstörungen, 1(3), 185–204.
Mehrteiliger Beitrag
- Teil 1: Über das Lesen
- Teil 2: Aufgabe von Gestalter*innen
- Teil 3: Schriften
Kommentare
Sei der erste, der diesen Artikel kommentiert.









Kommentar schreiben
Bitte logge dich ein, um einen Kommentar zu schreiben.